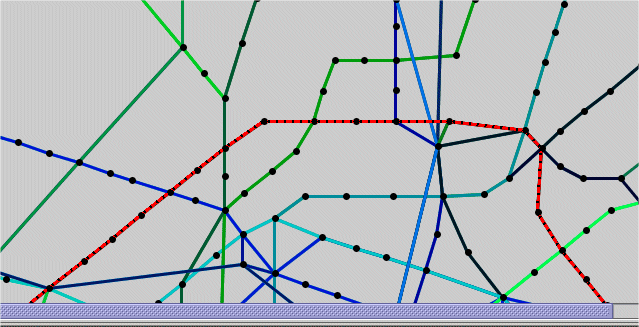
Contrairement au prototype dont sont tirées les copies d'écran, le plan devra afficher les noms des stations en essayant d'avoir le moins de chevauchement possible, il est permis de raccourcir les noms long si cela ne créé pas d'ambiguïté.

Le but de ce projet est de réaliser une interface graphique au projet d'algorithmique. Cette interface graphique devra permettre la visulisation du plus court chemin dans un graphe correspondant au métro parisien.
Ce projet est à faire par binôme et doit être rendu, au plus tard,
avant le 24 fevrier minuit.
Le projet devra être envoyé à l'adresse forax@univ-mlv.fr
sous forme d'une archive ZIP contenant les répertoires :
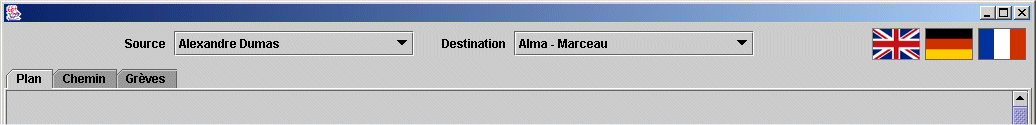
L'interface graphique est décomposée en deux zones. Une zone placée en haut de l'application permettant de sélectionner une station de métro d'origine et une station de métro destination. Cette zone permet aussi de changer dynamiquement le langage de l'application.
L'image suivante représente la partie haute de l'interface graphique
La seconde zone placée sous la première et occupant tout le reste de l'application est un sélecteur à onglets permettant de sélectionner trois panneaux différents :
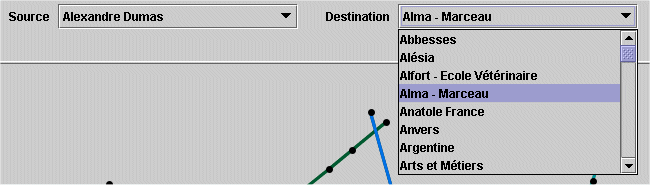
Il existe deux façons permettant à un utilisateur de sélectionner un trajet :

Lors de la sélection en utilisant les boîtes déroulantes, la station source ne doit pas apparaître dans la liste déroulante de la seconde boîte.
La sélection de station de métro à la souris sur le plan doit coincider avec le nom des stations dans les boîtes de sélection. Lors d'une sélection à la souris les valeurs des boîtes de sélection doivent être rafraîchies.
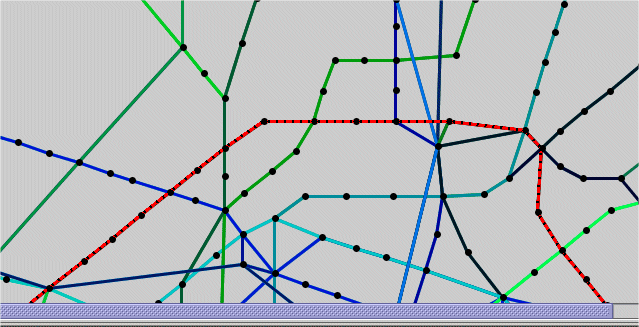
Une fois la station de départ et d'arrivée sélectionnées, le chemin le plus court doit s'afficher sur le plan et la description du chemin correspondant doit apparaître dans la zone de texte de l'onglet chemin.
Les sections suivantes détaillent chaque onglet.
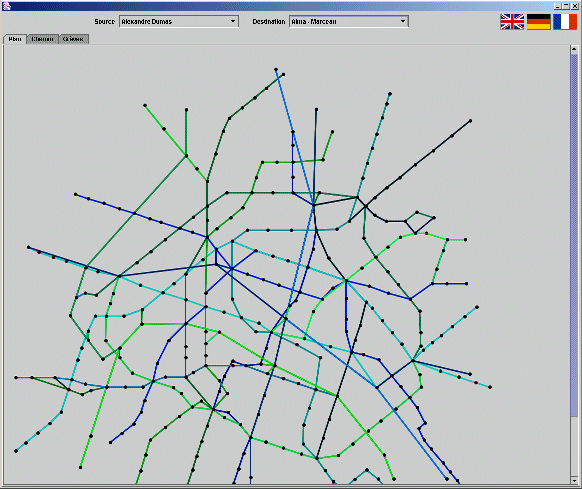
Ce panneau correspond à un plan du métro parisien avec les lignes et
les stations de métro.
Lorsque l'utilisateur laisse la souris proche d'une station de métro,
une bulle de texte doit apparaître avec le nom de la station concernée.
Contrairement au prototype dont sont tirées les copies d'écran,
le plan devra afficher les noms des stations en essayant d'avoir
le moins de chevauchement possible, il est permis de raccourcir
les noms long si cela ne créé pas d'ambiguïté.

Lorsqu'une portion de ligne passe dans l'état "Grève", celle-ci est alors visible sur le plan sous-forme d'une ligne ayant des traits noirs et rouges animés.

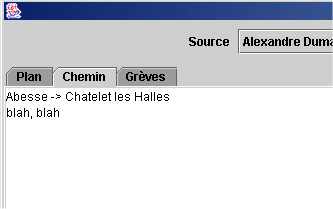
Doit afficher sous forme textuelle, comment se rendre d'une station
à l'autre, en indiquant la ligne, la direction, les changements, etc...
Optionnellement, le chemin peut être affiché avec des couleurs et des
images (par exemple, des icônes différentes pour chaque ligne).

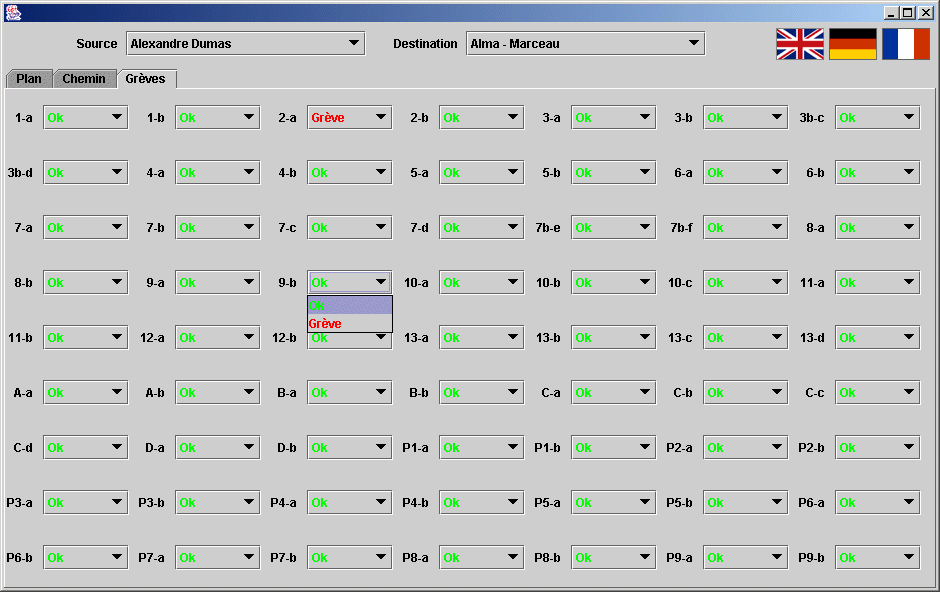
Ce panneau permet de déclarer qu'une portion de ligne est en grève,
en passant l'état de la ligne de "OK" (en vert)
à celui de "Grève" (en rouge).
Les noms de chaque portion de lignes doivent être améliorés
par rapport à la version du prototype.
Le choix de la langue permet de changer dynamiquement la langue de l'interface graphique. Pour cela, il suffit de cliquer sur le drapeau de la langue concernée.
L'application doit sauvegarder les préférences de l'utilisateur :