Content Management System & Typo 3
Ecritures de gabarits avec Typo3
Nativement, Typo3 propose un certain nombre de gabarits " prêt à l'emploie" qui permettent de changer l'esthétique des sites qu'il administre en quelques cliques.
Mais les CMS ne seraient pas aussi populaire s'il ne proposait pas la possibilité d'écrire ses propres gabarits. C'est cette fonctionnalité que nous allons décrire ici.
L'écriture de Gabarits Typo3 peut s'effectuer de deux manières :
- la première en utilisant le TypoScript,
- la seconde en ustilisant l'extension TemplaVoilà.
Nous,ici, allons décrire ces deux methodes.
Methode TypoScript
Cette méthode se déroule en trois parties :
- Ecriture du gabarit
- Ecriture du CSS
- Intégration dans Typo3
1 - Ecriture du gabarit HTML
Cette étape consiste à décrire la structure (positionnement des contenus) du gabarits qui va être intégré dans Typo3. La déscription du gabarit permet de spécifier à Typo3,
grâce à des marques particuliers : ### VALEUR ###, des zones dans une page HTML.
Le moteur Typo3, lors d'une restitution HTML, localisera ces zones et les remplacera par un contenu approprié.
<?xml version="1.0" encoding="ISO-8859-1"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml" lang = "fr" xml:lang = "fr"> <head> <meta name = "Content-Type" content = "text/html; charset=ISO-8859-1" /> <title> <!-- ###TITLE### START--> <!-- ###TITLE### END--> </title> <link rel = "stylesheet" type = "text/css" title = "Xpose" href = "Xpose.css" /> </head> <body> <!-- ###DOCUMENT_BODY### START--> <div id = "content"> <h1>###EXPO_TITLE###</h1> <div id = "description" style = "display:block"> <h2>###PAGE_TITLE###</h2> <!-- ###MON_CONTENU### START--> Content : Il y a un problème sur le site, contacté le webmestre <!-- ###MON_CONTENU### END--> </div> </div> <div id = "navigation"> <!-- ###MENU_LEFT### START--> Menu : Il y a un problème sur le site, contacté le webmestre <!-- ###MENU_LEFT### END--> </div> <!-- ###DOCUMENT_BODY### END--> </body> </html>
2 - Ecriture du CSS
Cette deuxième partie consiste à définir le formatage des zones du gabarit de précédemment écrit via une feuille de style CSS.
L'écriture de cette feuille de style n'est contrainte à aucune règle particulière avec cette méthode. Voilà pourquoi nous ne nous attarderons pas sur les détails de sa conception.
Celle-ce est consultable ici.
3 - Intégration dans Typo3
Cette partie va permettre de créer un nouvel objet Typo3 appelé template, qui va représenter notre gabarit dans Typo3.
Dans un premier temps, il faut intégrer les fichiers décrivant notre gabarit, à savoir :
- notre gabarit HTML
- notre feuille de style CSS
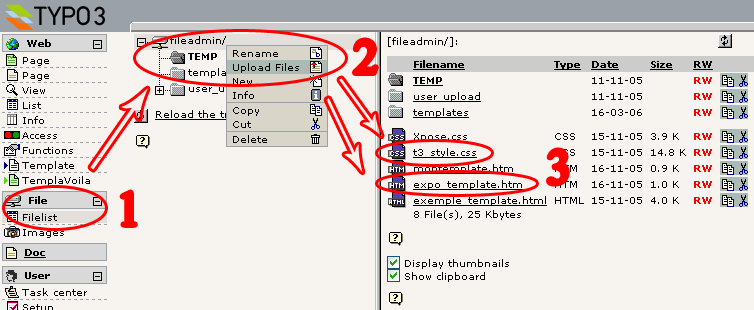
Cette opération s'effectue par le module File de l'interface d'administration (#1). L'import de fichier dans Typo3 s'effectue en faisant un clique droit sur un des répertoires de l'arbre décrivant le système de fichier de Typo3 et sélectionnant Upload Files (#2).
Après ajout, Typo3 affiche les fichier dans le cadre droit du module File.

Après avoir intégrer ces fichiers, il faut écrire un script Typo3 (appelé un TS), qui va indiquer à Typo3 les règles de restitution des données dans le gabarit.
Le TS que nous allons écrire va servir à :
- lier la feuille de style CSS au gabarit HTML
- définir les zones d'injection de données
- définir la construction d'un menu dynamique
La création du template et la définition du TS s'effectue au même moment.
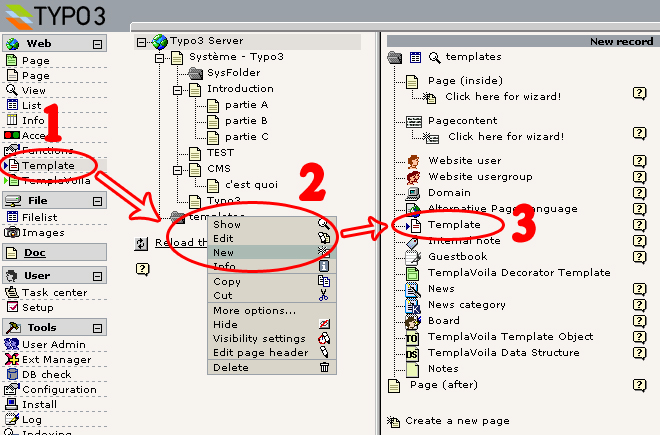
Cette opération se fait à partir de l'outil Template du module Web (#1):
- clique droit sur le répertoire template (précédemment créé) > New (#2)
- Nouvel enregistrement : Template (#3)

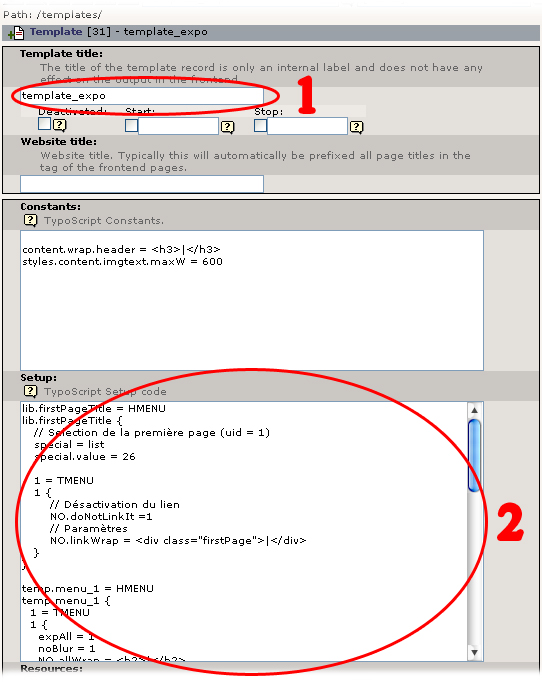
En sélectionnant Template, un formulaire apparaît afin de définir les caractéristiques du gabarit (template).
Pour créer notre gabarit, nous remplissons les champs :
- Template title : afin de nommer notre template,
- Constants : cette zone contient les constantes de notre TS,
- Setup : contenant le TS

Détaillons maintenant le TS :
1 lib.firstPageTitle = HMENU // récupération du titre de la première page
2 lib.firstPageTitle {
3 // Selection de la première page (uid = 1)
4 special = list
5 special.value = 26 // id de la première page
6
7 1 = TMENU
8 1 {
9 // Désactivation du lien
10 NO.doNotLinkIt =1
11 // Paramètres
12 NO.linkWrap = <div class="firstPage">|</div> // Formatage du titre de la première page
13 }
14 }
15
16 temp.menu_1 = HMENU // Description du Menu Dynamique
17 temp.menu_1 {
18 1 = TMENU // 1 corespond au element de niveau 1 dans l'arboressance
19 1 {
20 expAll = 1
21 noBlur = 1
22 NO.allWrap = <h2>|</h2> // Formatage des élément de niveau 1
23 }
24
25 2 = TMENU // même méthode que le niveau 1
26 2 {
27 wrap = <UL>| </UL>
28 expAll = 1
29 noBlur = 1
30 NO{
31 allWrap = <li>|</li>
32 }
33 }
34 }
35
36 // Code Initialisant la page
37 page = PAGE
38 page.stylesheet = fileadmin/Xpose.css // Lie la feuille de style CSS au gabarit
39
40 page.1 = TEMPLATE
41 page.1.marks.PAGE_UID = TEXT
42 page.1.marks.PAGE_UID.field = uid
43 page.1 {
44 template = FILE
45 template.file = fileadmin/expo_template.htm // Indique quel gabarit HTML à utiliser
46 workOnSubpart = DOCUMENT_BODY // Dans la partie DOCUMENT_BODY du gabarit HTML
47 subparts.MON_CONTENU < styles.content.get // -> remplace la zone MON_CONTENU par le contenu de la page
48
49 #Menu Gauche
50 subparts.MENU_LEFT < temp.menu_1 // -> remplace la zone MENU_LEFT par le menu : temp.menu_1 précedemment créé
51
52 #PAGE_TITLE
53 subparts.PAGE_TITLE = TEXT // -> remplace la zone PAGE_TITLE par le titre de la page Typo
54 subparts.PAGE_TITLE.field = title
55
56 #EXPO_TITLE
57 subparts.EXPO_TITLE < lib.firstPageTitle // -> remplace la zone EXPO_TITLE par le titre du site précedemment spacifié
58 }
59
60 # PATH_INFO:
61 config.simulateStaticDocuments = PATH_INFO
62 config.simulateStaticDocuments_addTitle = 30
Avantages Inconvénients de la méthode :
Avantages |
Inconvénients |
|
|
Pour palier aux difficultés de cette méthode, l'extension TemplaVoila a été développée.
Methode TemplaVoila
Historique
L'extension “TemplaVoila” a été développée par Kasper Skårhøj et Robert Lemke pour un projet d'une grande entreprise française, Dassault Systemes.
TemplaVoila et le résultat de l'innovation permettant la résolution de problèmes rencontrés lors du projet En particulier le fait que TemplaVoila permette de créer des structures de pages plus flexible que la méthode traditionnelle utilisant la notion de “colonnes”. De plus, elle intègre la notion de gabarits liés aux éléments de contenu et ceci en utilisant une méthode plus flexible basée sur une “interface graphique”. Finalement le développement de TemplaVoila
a également fait évoluer le corps de TYPO3, en particulier le concept de FlexForms qui permet, dans le backend, de créer des formulaires hiérarchiques et de stocker leurs contenus en XML.
Utilisation
L'extension TemplaVoilà permet de décharger l'administrateur du site Typo3 de la gestion du script TS, permettant, qui peut vite devenir très compliqué.Cette extension propose une interface graphique qui va permettre, à l'administrateur du site, d'indiquer à Typo3 quelles sont les zones :
- de contenu,
- de titre,
- de menus
Et quelles sont les données à positionner dans ces zones.
La conception d'un gabarit en suivant cette méthode repose sur trois phases :
- écriture du gabarit
- écriture de la CSS de formatage du contenu
- intégration dans Typo3
1 - écriture du gabarit
Contrairement aux gabarits HTML de la méthode TS, les gabarits de la méthode TV doivent respecter une certaine syntaxe . En effet, la structure du gabarit doit être composé de tableau pour le positionnement des différents éléments.
Exemple d'un gabarit HTML, avec la méthode TV :
<?xml version="1.0" encoding="ISO-8859-1"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="fr" xml:lang="fr">
<head>
<meta name="Content-Type" content="text/html; charset=ISO-8859-1"/>
<style type="text/css" id="InternalStyle">
/* <![CDATA[*/
BODY { margin:0 0 0 0; background-color:#FFFFFF;}
/* ]]>*/
</style>
<link href="Xpose.css" rel="stylesheet" type="text/css" />
<title></title>
</head>
<body>
<div id="content">
<h1>TITRE</h1>
<table width="100%" height="100%" border="0">
<tr>
<!-- MENU -->
<td id="menu_1">MENU</td>
<!-- CONTENU -->
<td width="80%" height="90%" id="content">
<h2>Contenu</h2></td>
</tr>
</table>
</div>
</body>
</html>
Le code HTML ci dessus contient des zones (symbolisée en rouge) qui seront remplacer par typo3 par des éléments de contenu lors de la phase de restitution HTML.
Les gabarits utilisant l'extension TemplaVoila doivent comporter une référence à une feuille de style qui sera extraite et re-générée par Typo3.
2 - écriture de la CSS de formatage du contenu
Comme le gabarit HTML contient toutes les informations de positionnements des données grâce à l'utilisation des tableaux qui le structure. Il est inutile de redéfinir ces informations dans la feuille de style CSS.
Hormis ce détail, le développeur graphique de l'interface a toute liberté dans la conception de sa feuille de style.
3 - intégration dans Typo3
L'intégration du gabarit HTML se fait de la même manière que pour l'intégration des gabarits avec la methode TS (voir la procedure).
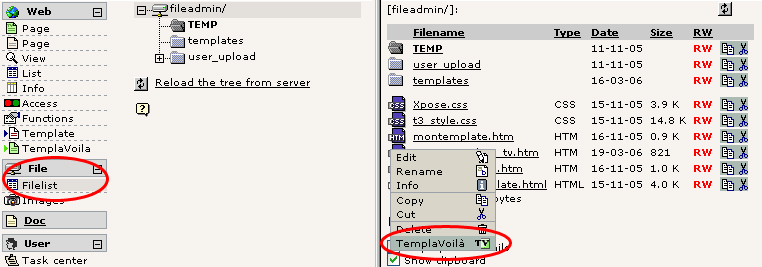
Après avoir ajouter le gabarit HTML dans Typo3, celui-ci se trouva dans la liste des fichiers de la frame de droite du module File > FileList.
Pour spécifier à Typo3 qu'il s'agit un gabarit TV, il faut faire un clique droit
dessus
(au niveau de
l'icône ), puis choisir TemplaVoilà, comme le montre la
capture
suivante :

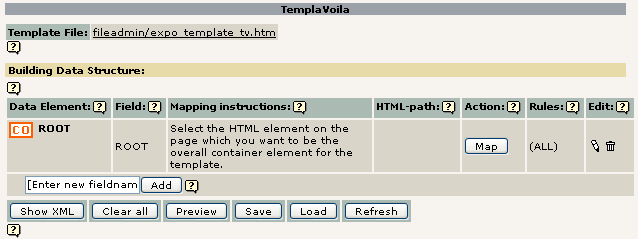
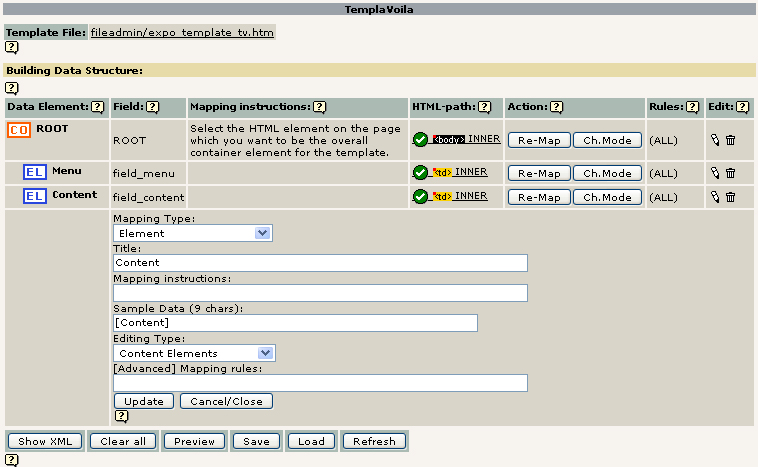
Cette dernière opération ouvre l'interface graphique TemplaVoilà, dont voici une capture :

Cette interface permet d'indiquer deux informations :
- La Data Structure (DS) : qui définit quels champs doivent être mappés dans le template HTML
- Le Template Object (TO) : qui définit les éléments HTML contenus dans les champs du Data Structure.
Cette interface est constituée d'un tableau des objets constituant le DS. Par défaut, on trouve toujours un élément racine (ROOT) qu'il va falloir mapper avec le gabarit HTML.
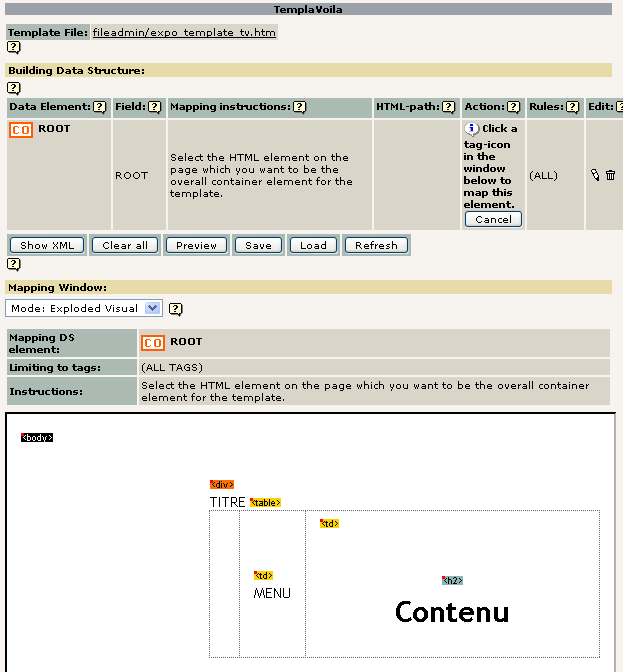
Pour cela, il suffit de cliquer sur le bouton Map, ce qui va entrainer l'ouverture d'un assistant représentant une vue du gabarit HTML contenant des tag HTML visuel.
En cliquant sur l'un de ces Tag Html, on indique à Typo3 la zone de mapping de l'élément.

Dans le cas de root, on choisit le tag BODY.

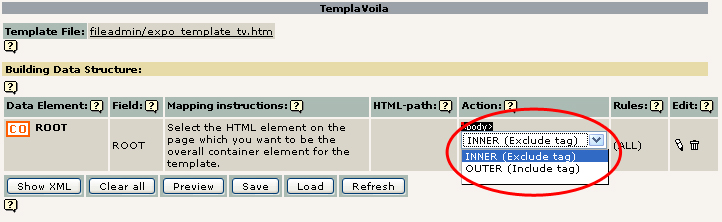
Si l'on souhaite travailler dans l'ensemble du code HTML qui est compris entre body, on choisit INNER sinon OUTER (qui a pour effet de ne travailler que sur le tag sélectionné).
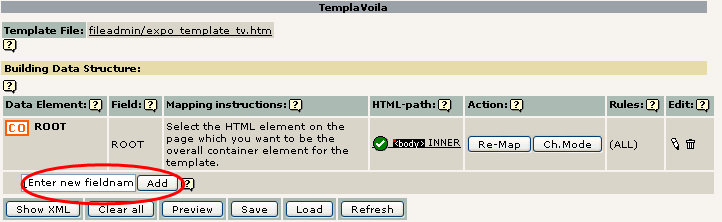
Une fois le Data Element (DE) Root mappé, on peut lui ajouter des sous-zones :

Nous avons besoin de deux sous zones dans notre exemple :
- une pour le titre
- une pour le contenu des pages
Le formulaire d'ajout de mapping de zone ce compose de 5 champs comme le montre cette capture :

- Mapping Type: Choisir si votre zone est un élément classique, un conteneur ou un attribut. Dans notre cas, on choisit « Element »
- Title: Donner un titre à la zone
- Mapping instruction: Résumé explicatif de la zone
- Sample Data: résumé pour la prévisualisation du template et des zones
-
Editing Type: type d'élément de la zone mappé.
- s'il s'agit d'un menu -> TypoScript Object Path. En choisissant ce type, un nouveau champ apparaît sous le menu déroulant. dans ce champ il faut indiquer une référence à un objet TS que l'on créera par la suite. Dans notre cas nous mettons : lib.menu_1 (crétion du menu)
- s'il s'agit de contenu -> Content éléments
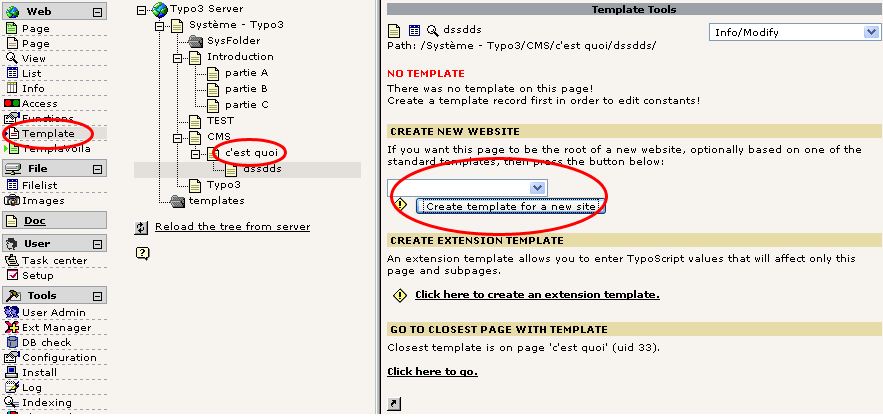
Maintenant toutes les zones sont mappé dans le gabarit. Il ne reste plus qu'à appliquer le gabarit à des pages. Cette opération s'effectue via la module Web > Template.
Il faut
sélectionner la page sur laquelle on veut appliquer le template, puis Create template for a new site.

Cette opération bascule l'utilisateur dans une page : Template information. Pour appliquer notre gabarit au template il faut basculer sur la page de configuration du template via le lien Click here to edit whole template record.
Puis dans la rubrique Setup du formulaire entrer le code TS :
# Default PAGE object: page = PAGE page.typeNum = 0 page.10 = USER page.10.userFunc = tx_templavoila_pi1->main_pagePour activer le menu dynamique , il faut rajouter, toujours dans la même rubrique Setup, le code TS suivant :
lib.menu_1 = HMENU
lib.menu_1 {
1 = TMENU
1 {
expAll = 1
noBlur = 1
NO.allWrap = <h2>|</h2>
}
2 = TMENU
2 {
wrap = <UL>|</UL>
expAll = 1
noBlur = 1
NO{
allWrap = <li>|</li>
}
}
}
Malheureusement l'extension TemplaVoilà ne permet pas de s'affranchir complètement du langage TS, car sans celui-ci, il n'est pas possible de créer de menu dynamique.
Avantages & Inconvénients de la méthode
Avantages |
Inconvénients |
|
|